Construa seu mapa usando uMap and Google Sheets
Plataformas:
1. uMap
2. freesound , soundcloud , spotify , archive , google drive or any other cloud, repository or streaming platform
3. Google Sheets
passo 1: Faça upload dos seus sons para um repositório ou plataforma de streaming

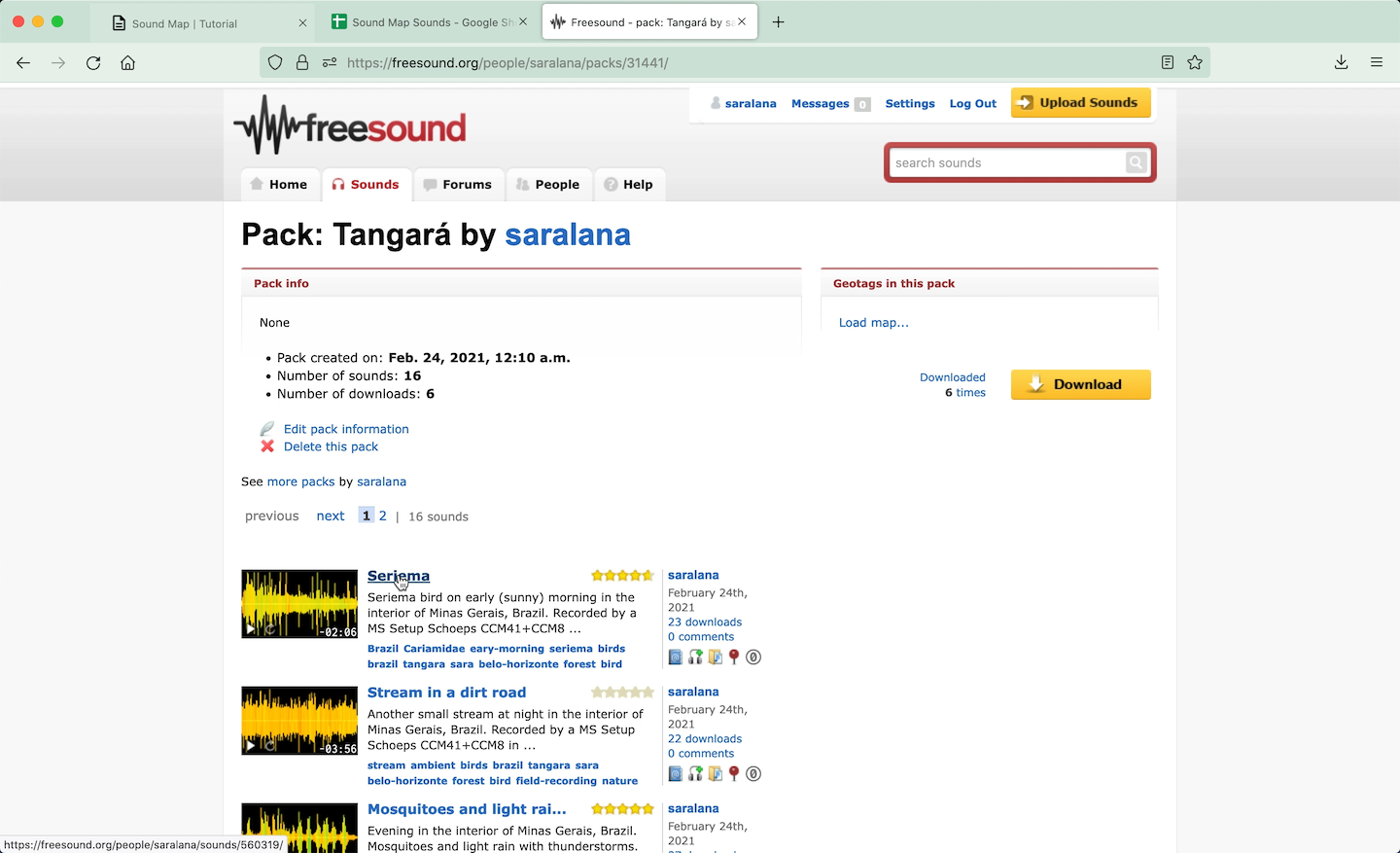
- Nesse tutorial vamos construir o mapa com sons publicados no freesound.org
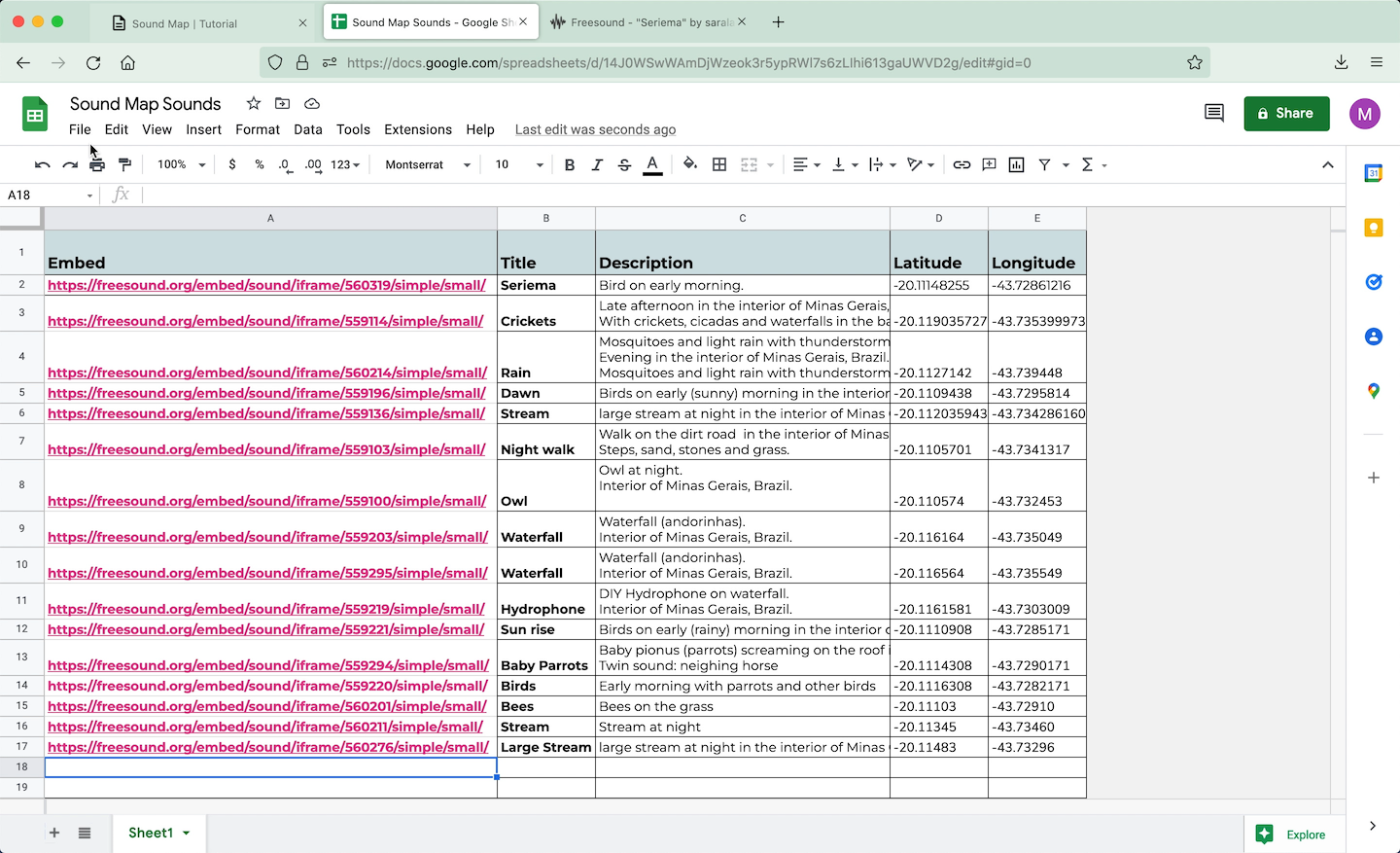
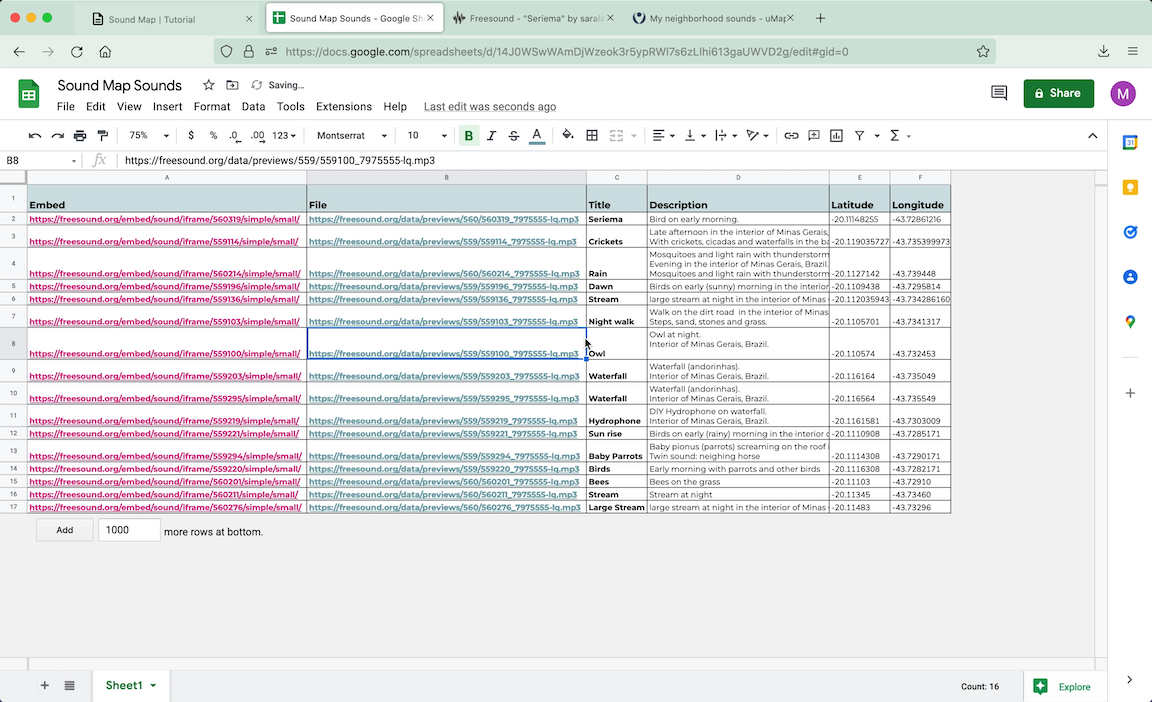
passo 2: Crie uma planilha no google spreadsheet com os seus sons


-
É importante que a planilha tenha ao menos duas colunas nomeadas como “Latitude” e “Longitude”
- As coordenadas devem ser inseridas no SISTEMA DECIMAL
ex.: -20.11148255 -43.72861216
-
Outra coluna deve conter um link incorporável para seus sons (embed).
-
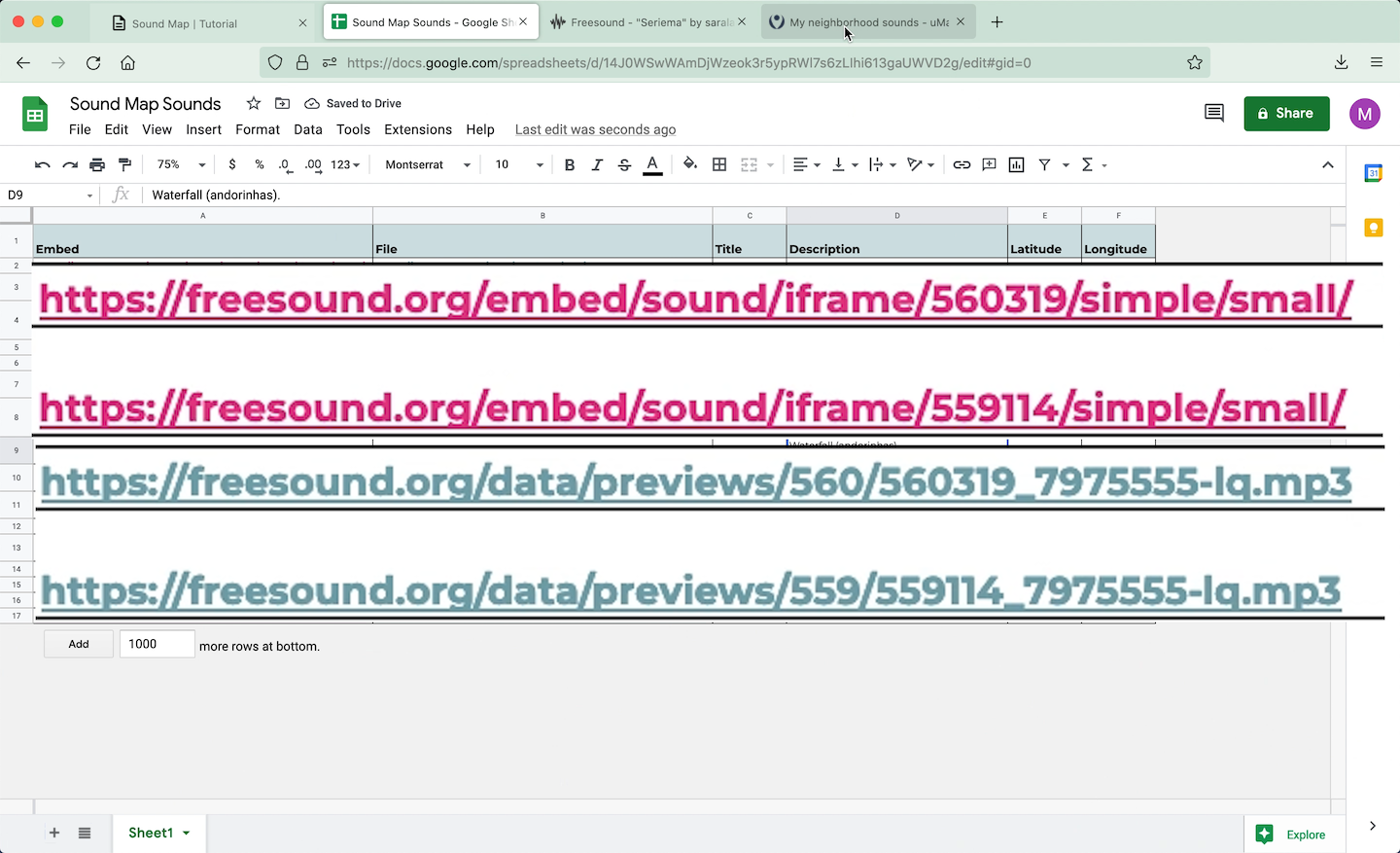
Você não deve copiar todo o código incorporável (embed), mas apenas o link que aparece entre aspas após “src=”
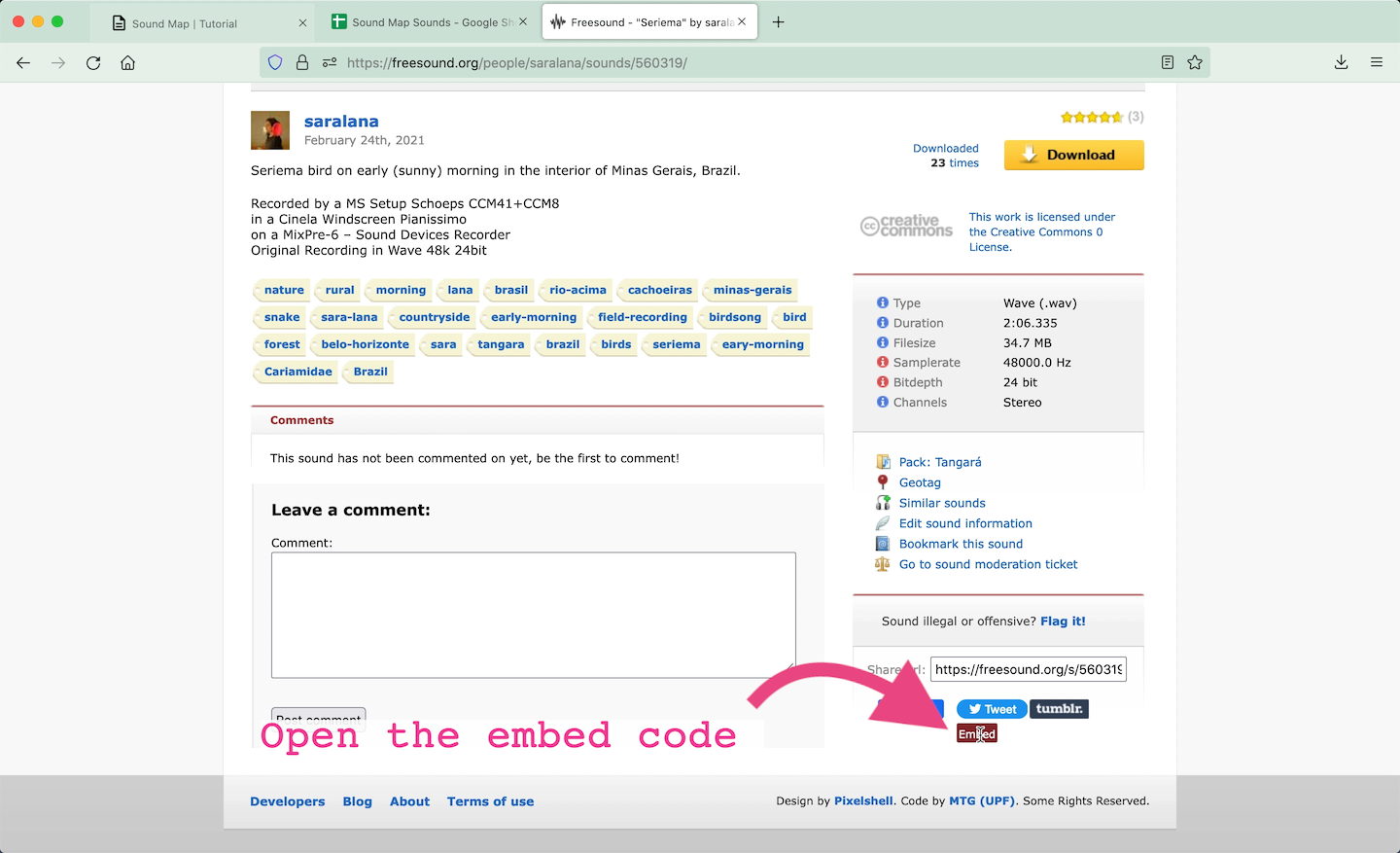
- NO FREESOUND o código incorporável é
<iframe frameborder=”0” scrolling=”no” src=”https://freesound.org/embed/sound/iframe/560319/simple/small/“width=”375” height=”30”></iframe>
E o link que deverá ser copiado e colado na planilha é
https://freesound.org/embed/sound/iframe/560319/simple/small/ - NO SOUNDCLOUD o código incorporável é
<iframe width=”100%” height=”166” scrolling=”no” frameborder=”no” allow=”autoplay” src=”https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/1011674683&color=%23ff43ad&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true”></iframe>
E o link que deverá ser copiado e colado na planilha é
https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/1011674683&color=%23ff43ad&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true
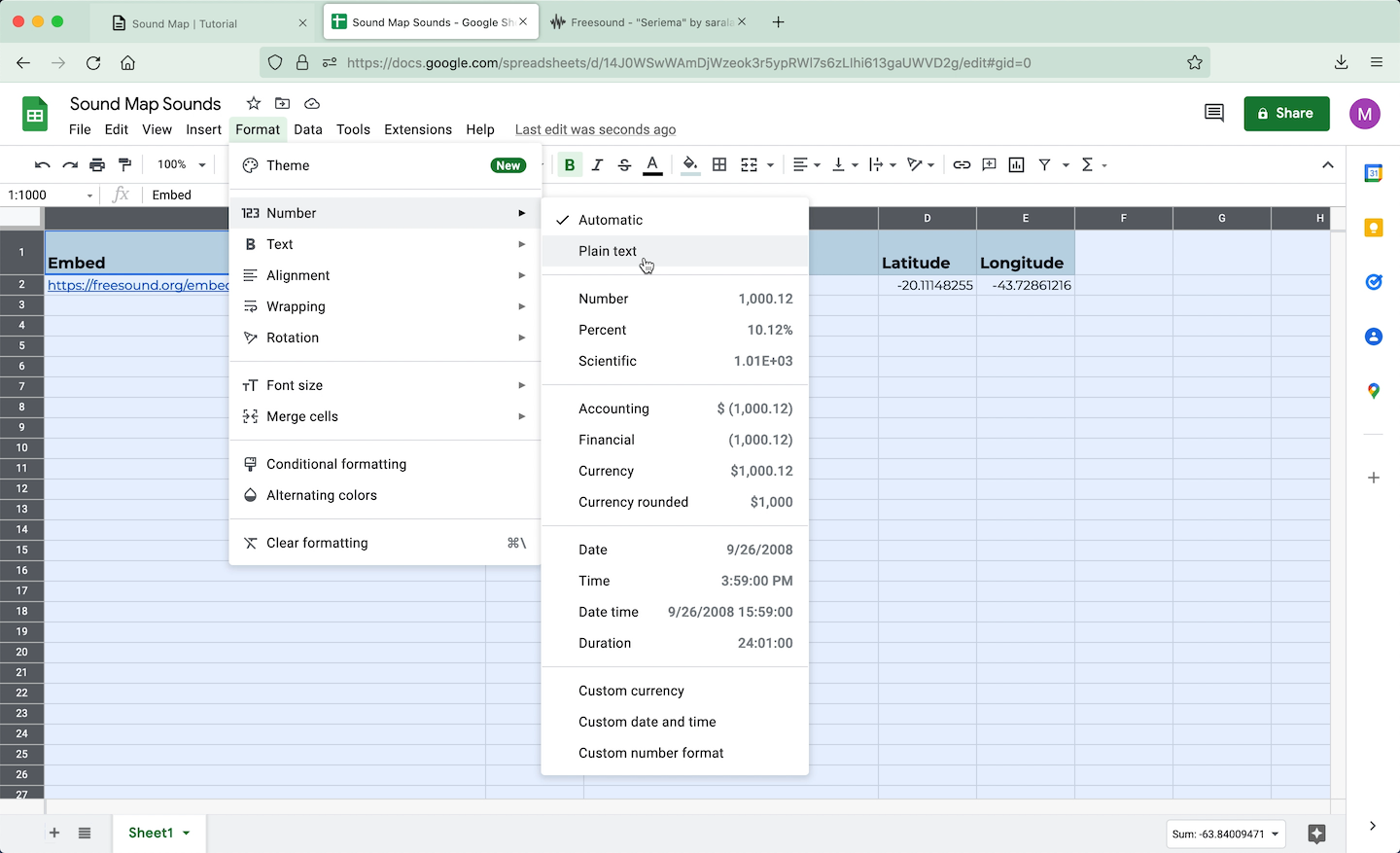
passo 3: configure as células da planilha

- O formato das células deve ser configurado como Plain Text ou Texto. Para configurá-las, selecione todas as células e clique em:
>Formatar >Número >Texto
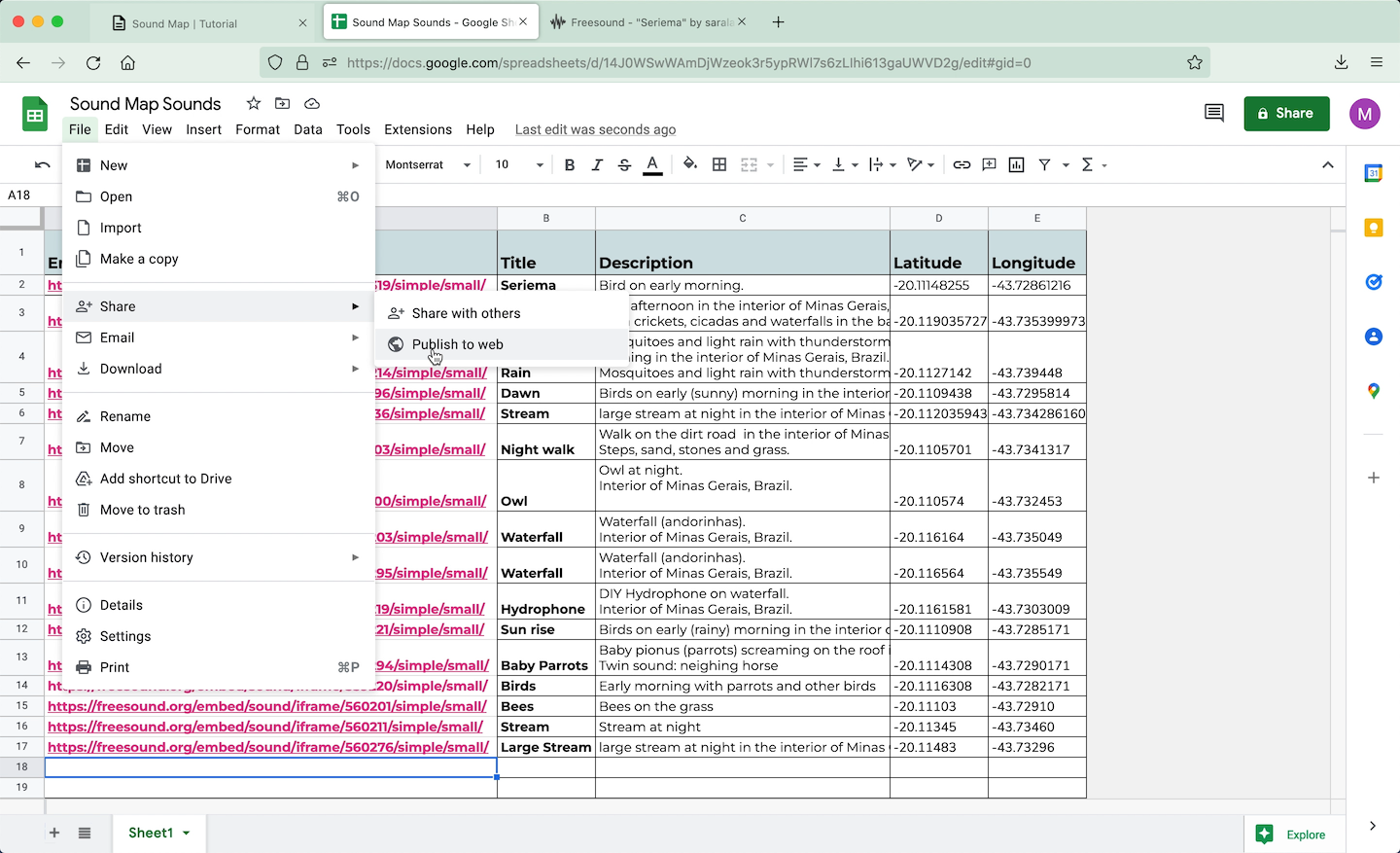
passo 4: publique sua planilha na web


- Publique sua planilha na web. Clique em:
>Arquivo >Compartilhar >Publicar na Web
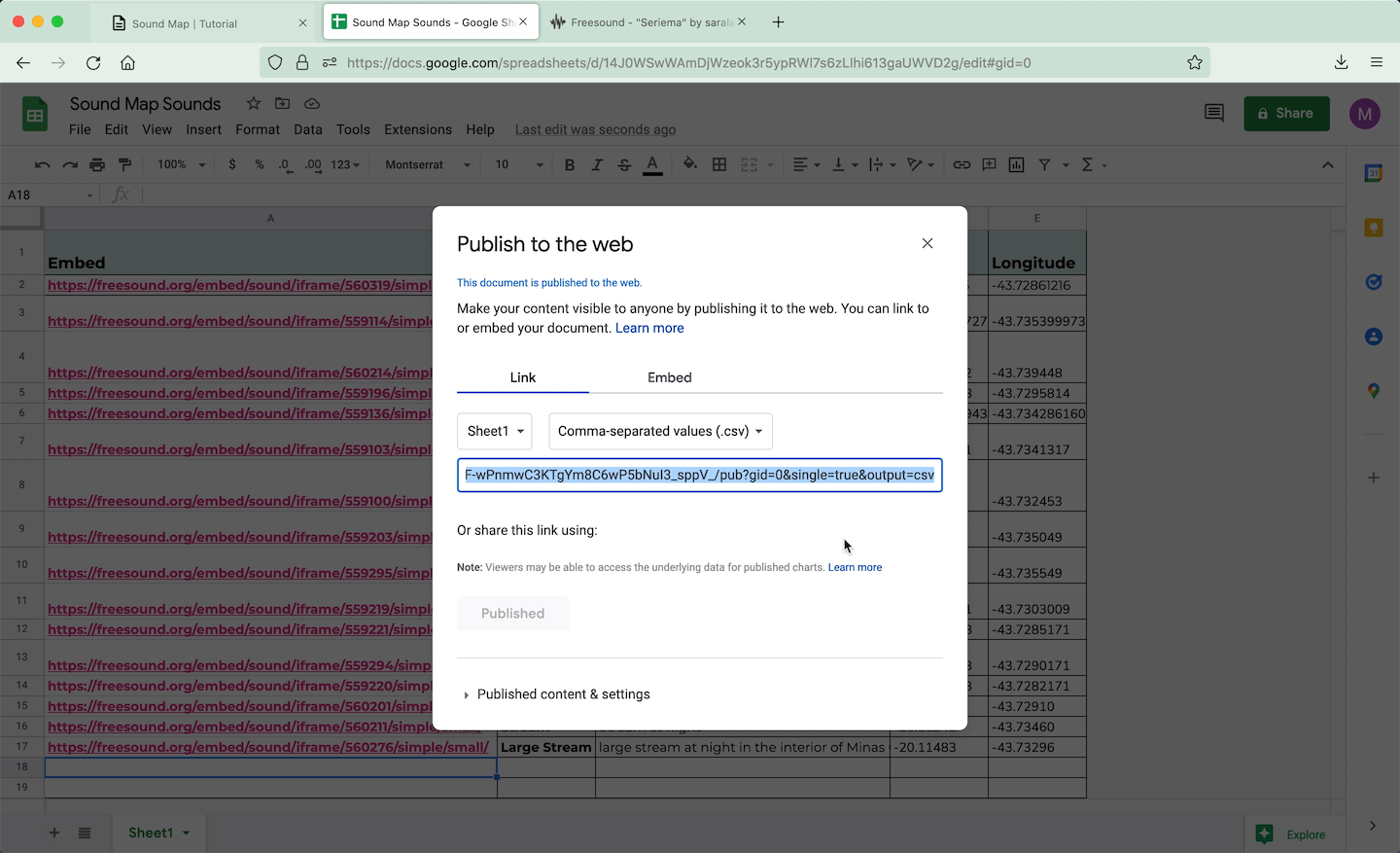
- Selecione a aba (no exemplo “Sheet1”) e selecione .csv como formato de saída.
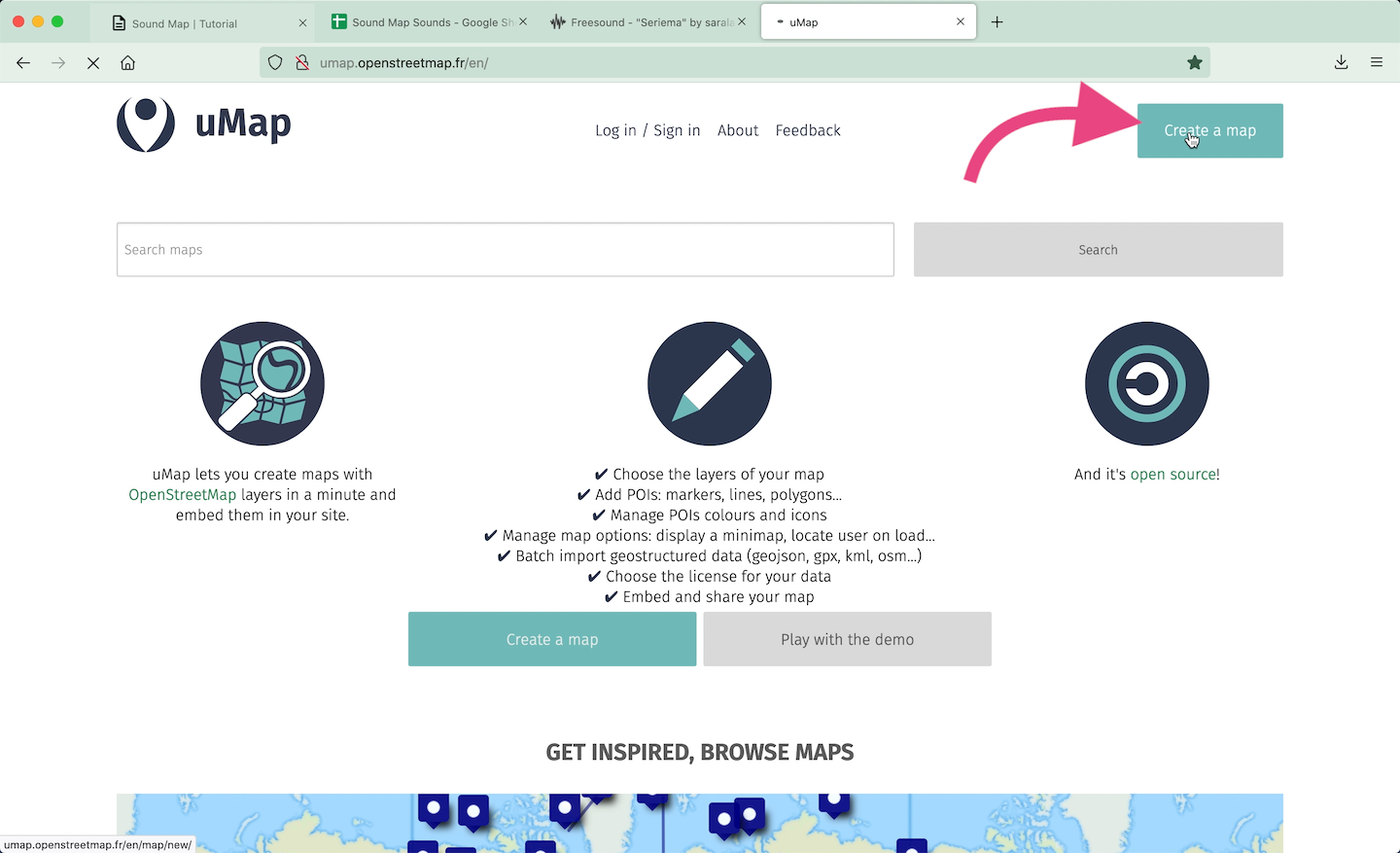
passo 5: crie e configure seu mapa no uMap


-
Acesse uMap
-
E clique em “Create a Map”
-
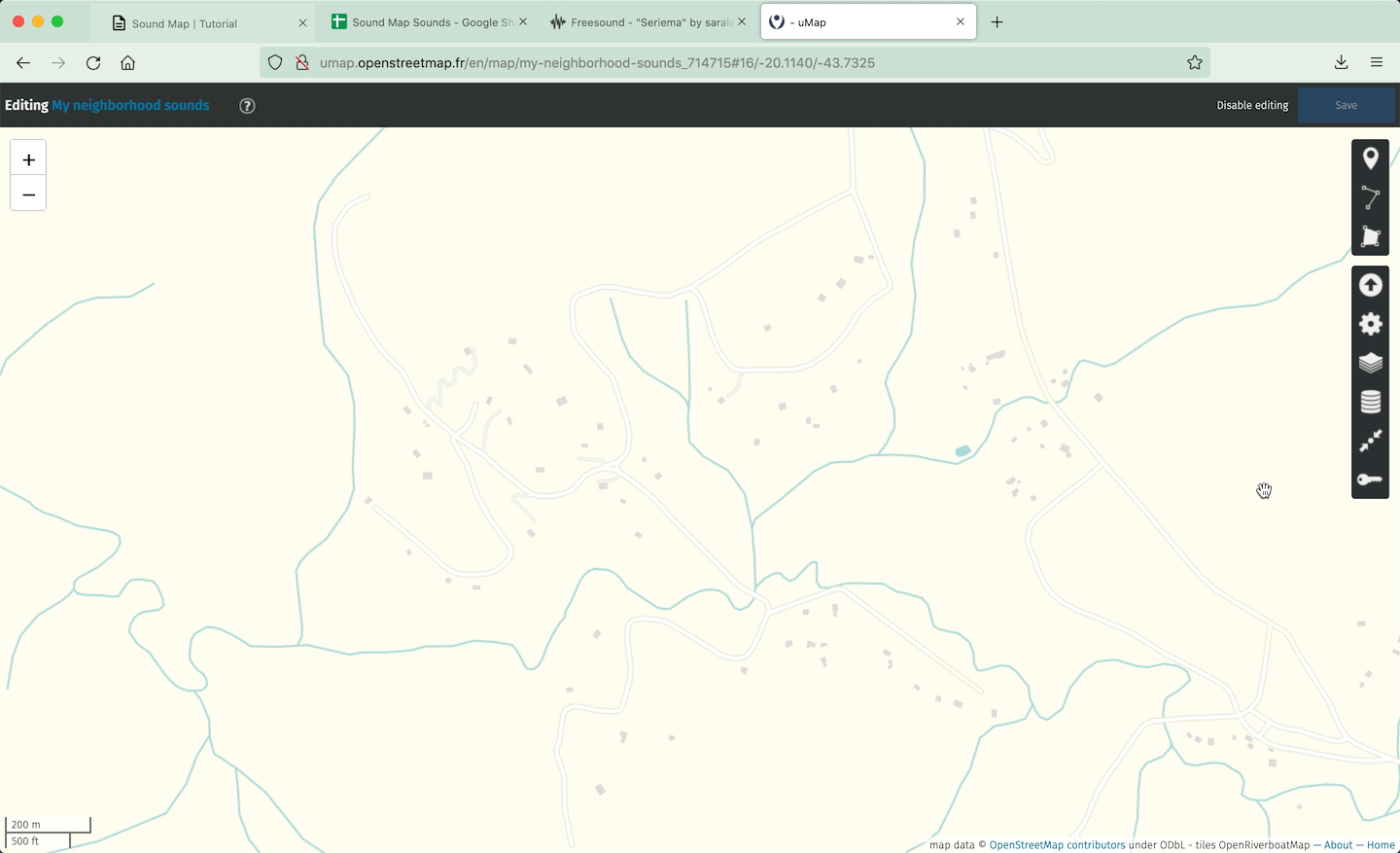
Estilize e centralize onde quiser
passo 6: insira os dados remotos


-
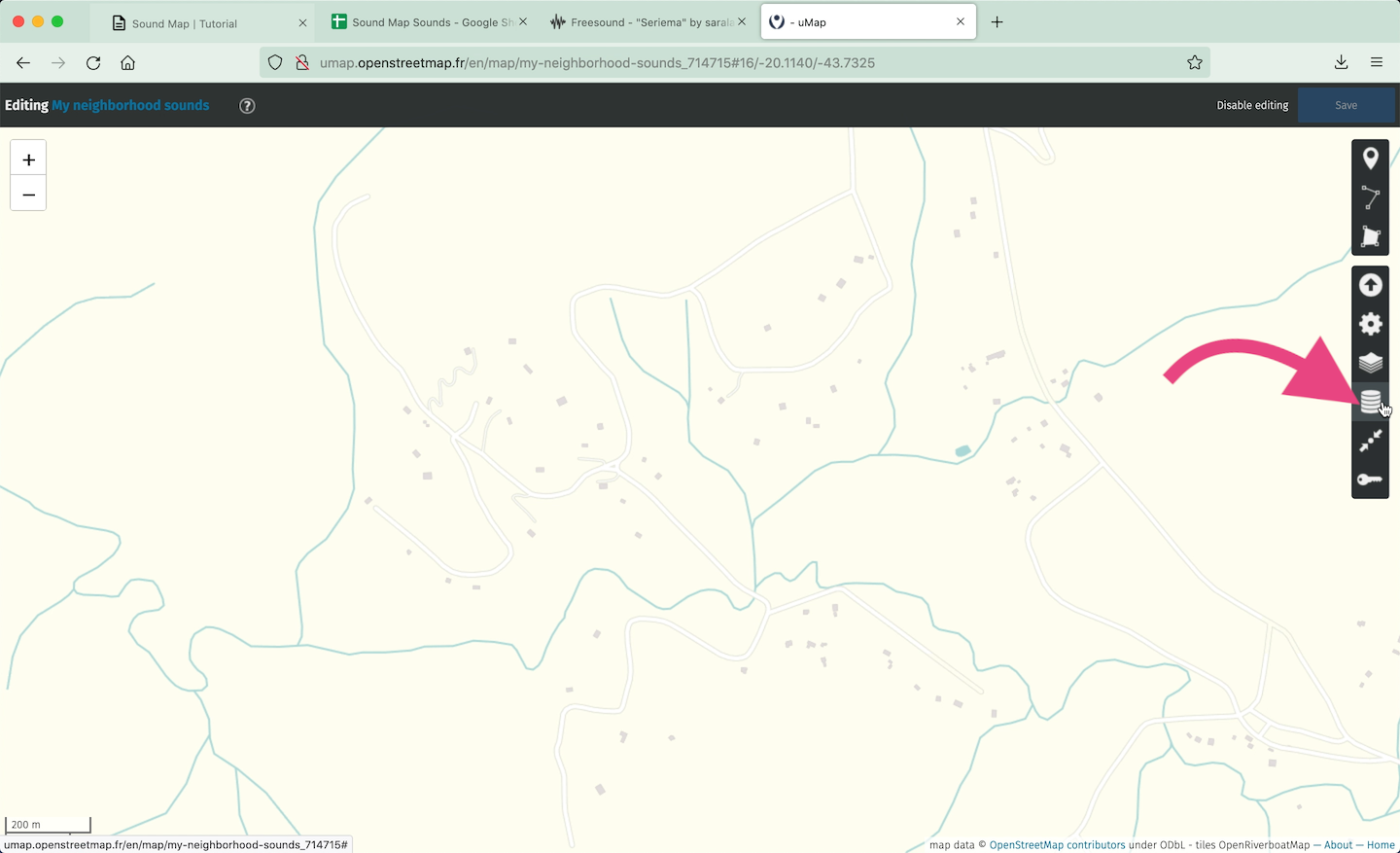
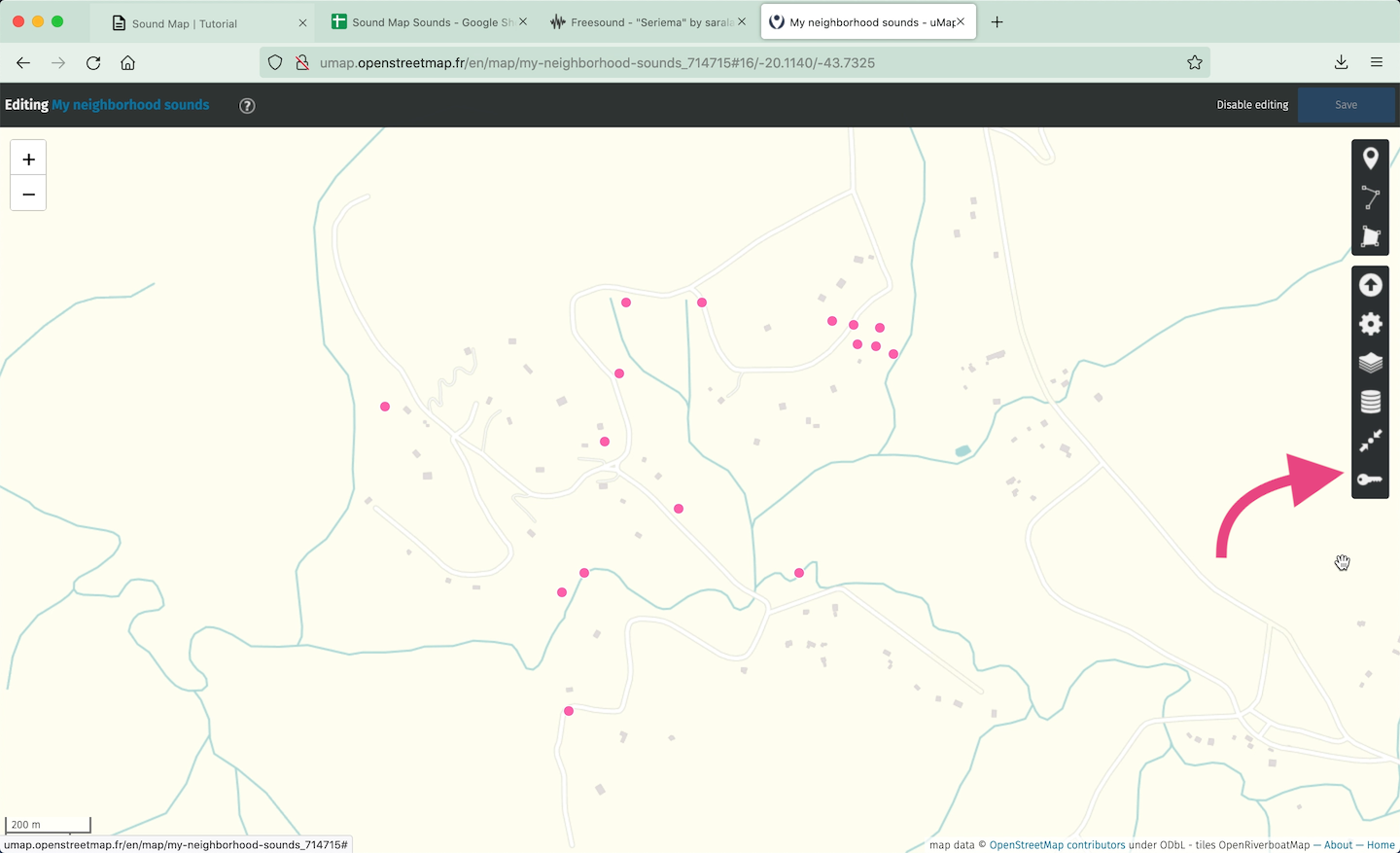
Entre no modo de edição clicando no ícone do lápis (canto superior direito)
-
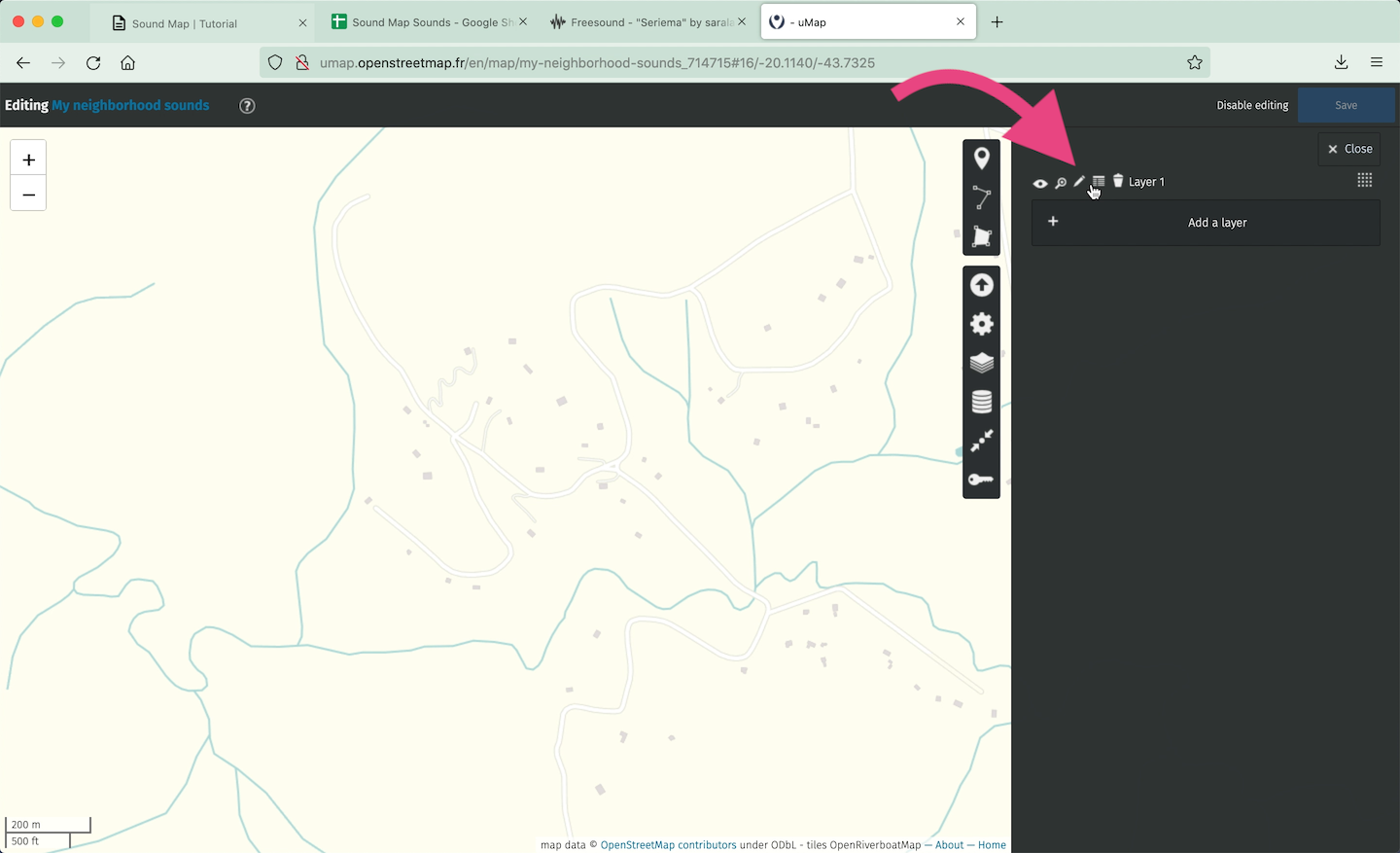
Selecione o ícone das camadas


-
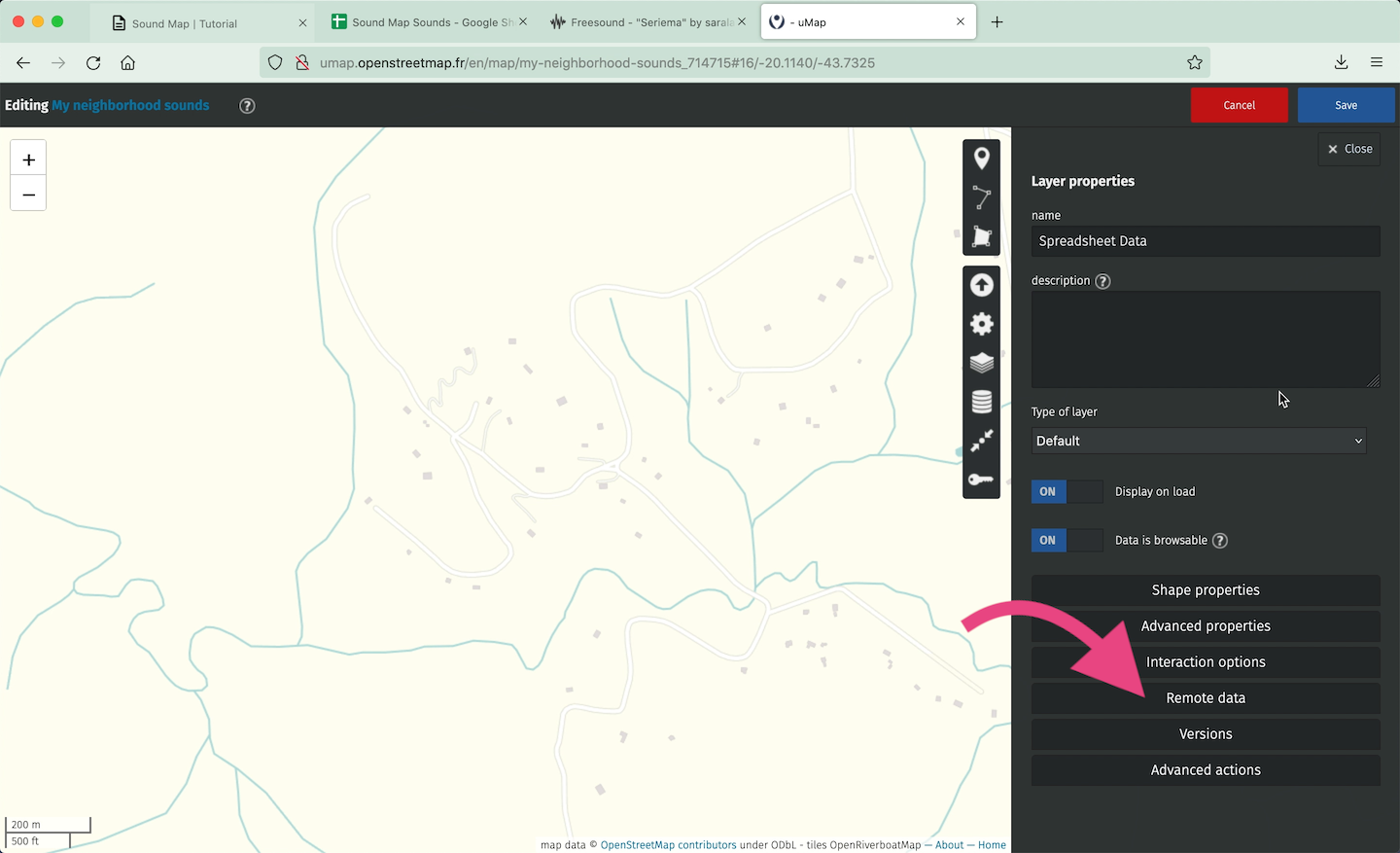
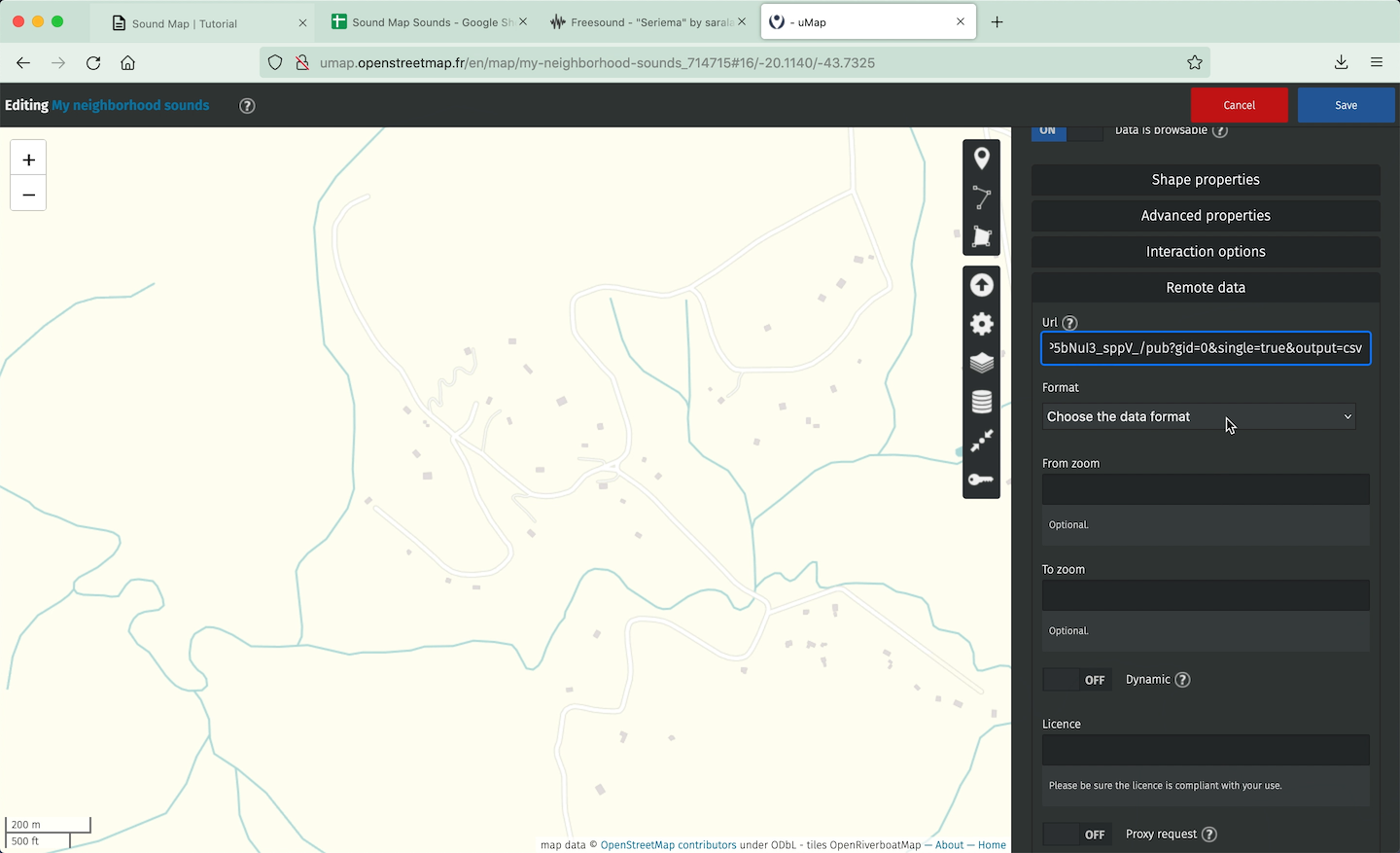
Clique em Remote Data
-
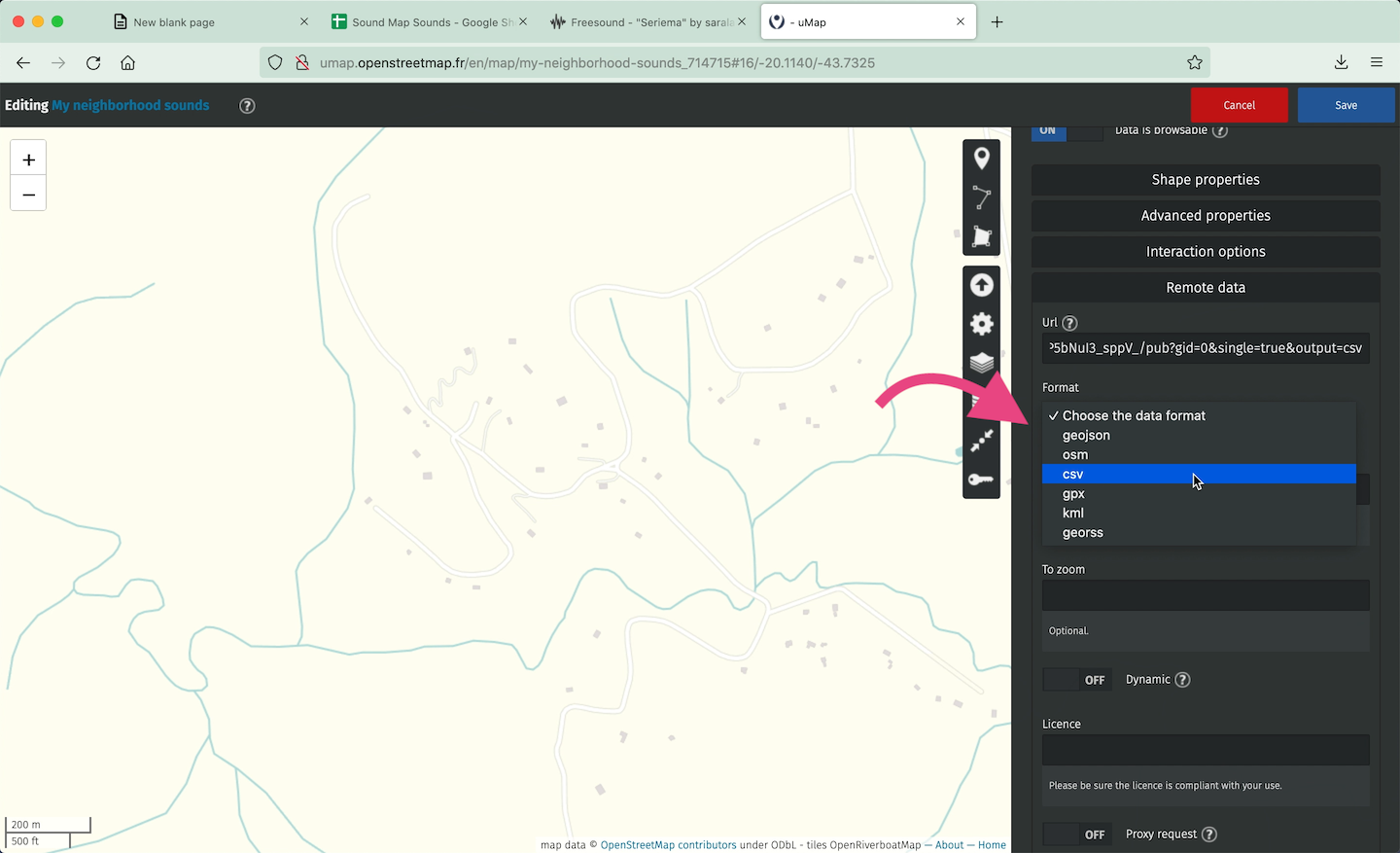
No campo URL, cole o link da sua planilha publicada na web como csv


-
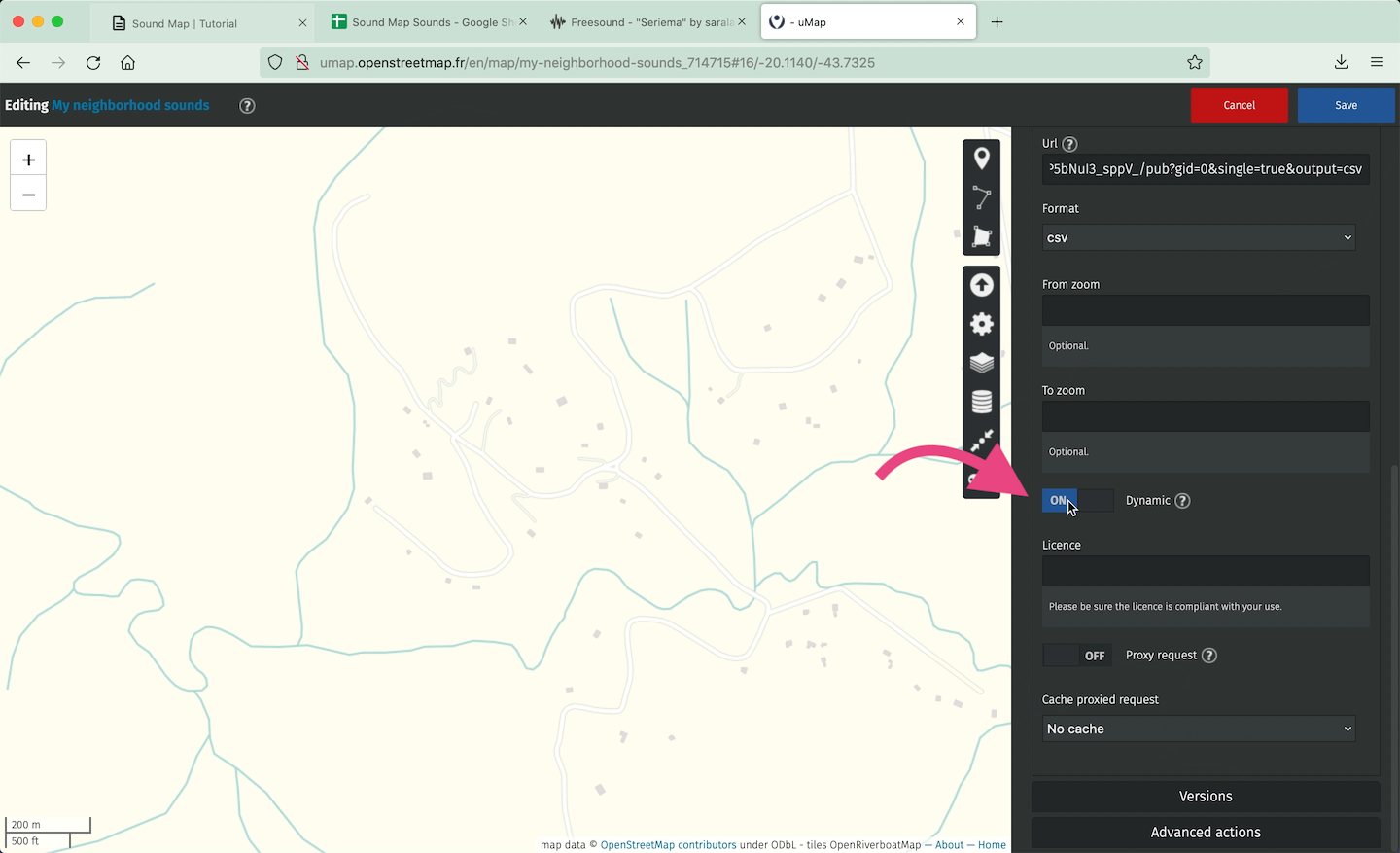
No campo FORMAT, selecione csv
-
Ative o modo DYNAMIC, para atualizar os dados a cada vez que a planilha é atualizadas
-
Salve o mapa e atualize a página. Todos os pontos deveriam aparecer.
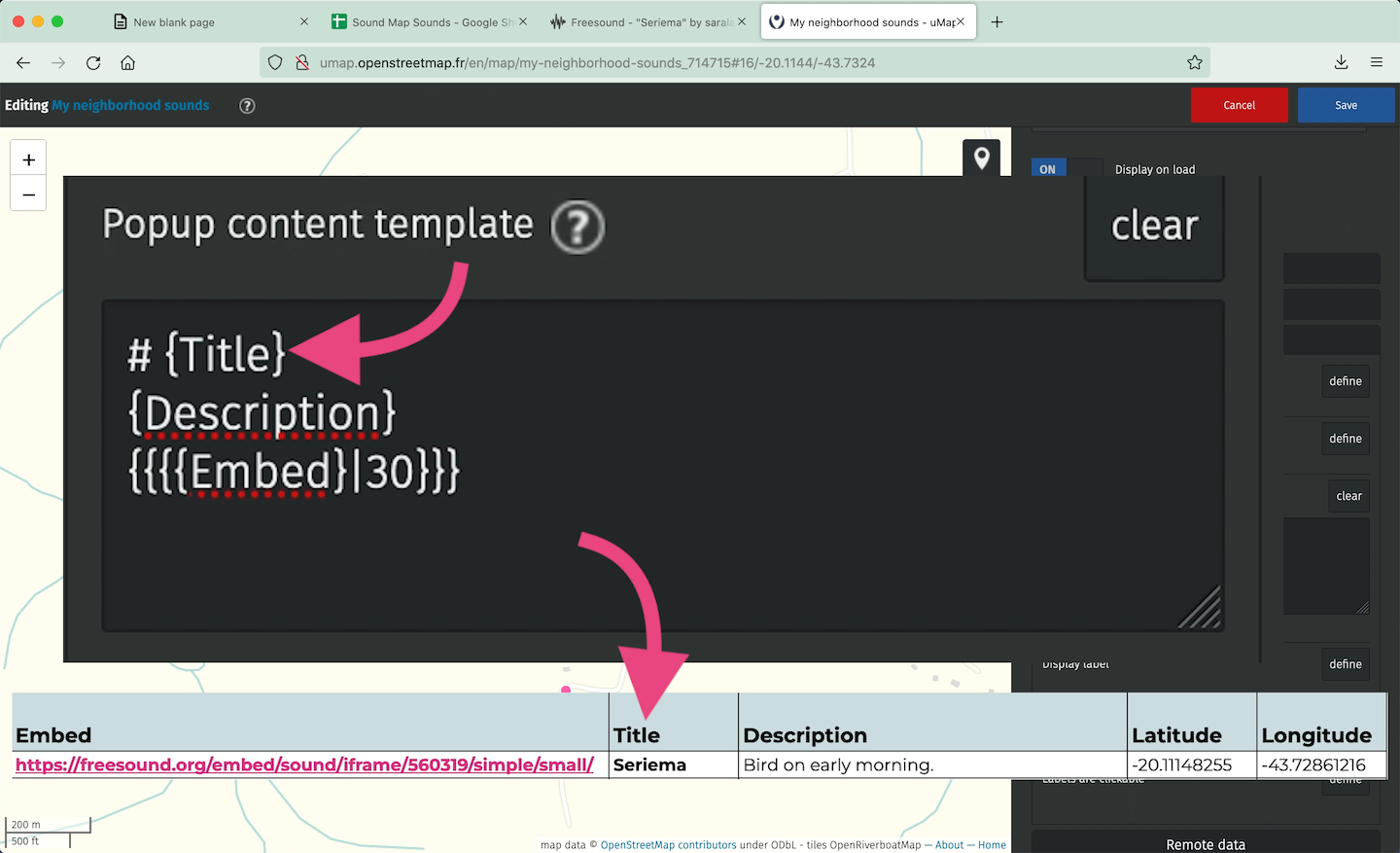
passo 7: configure popups com players de audio


-
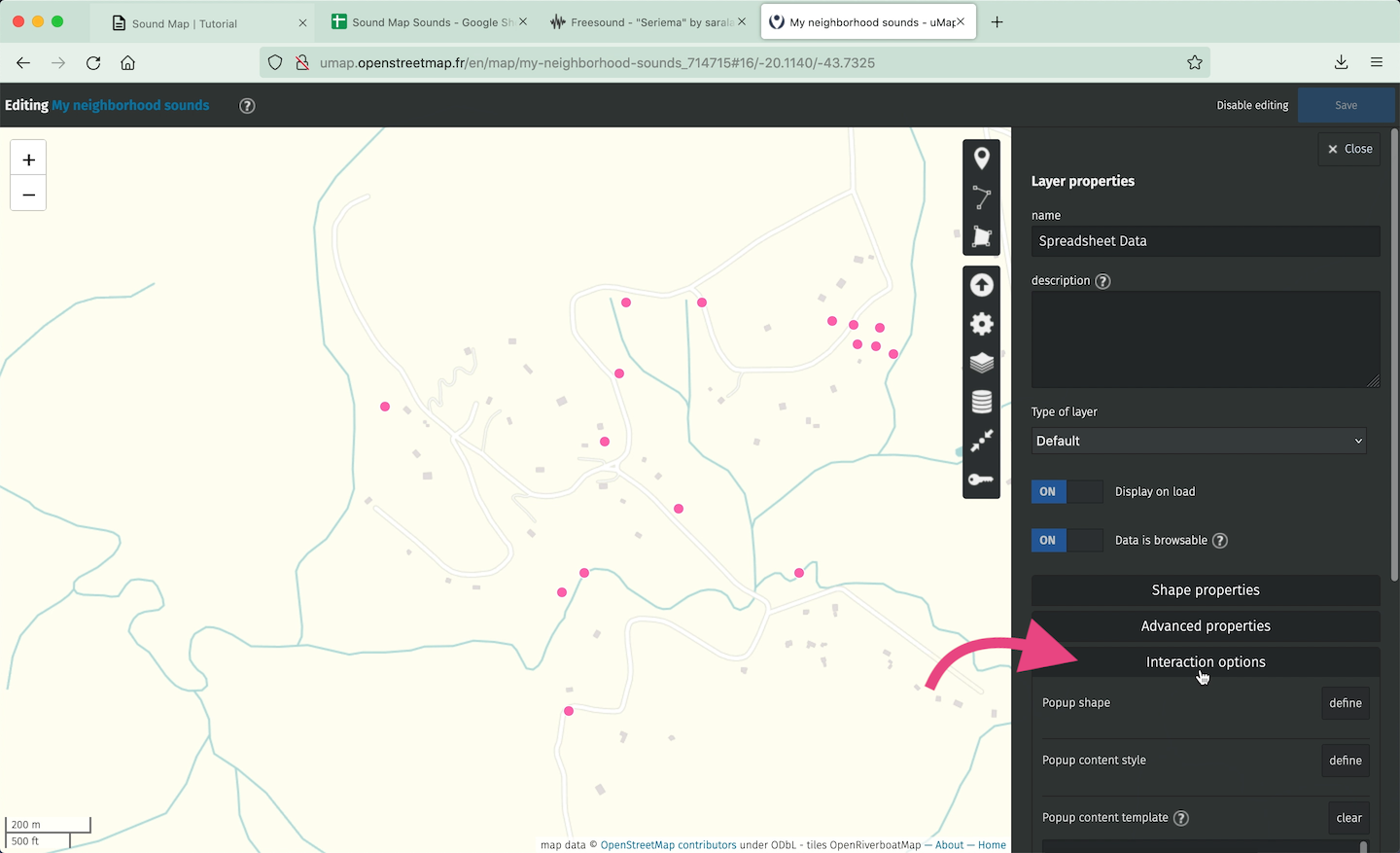
Entre no modo de edição da camada
-
Clique em Interaction Options
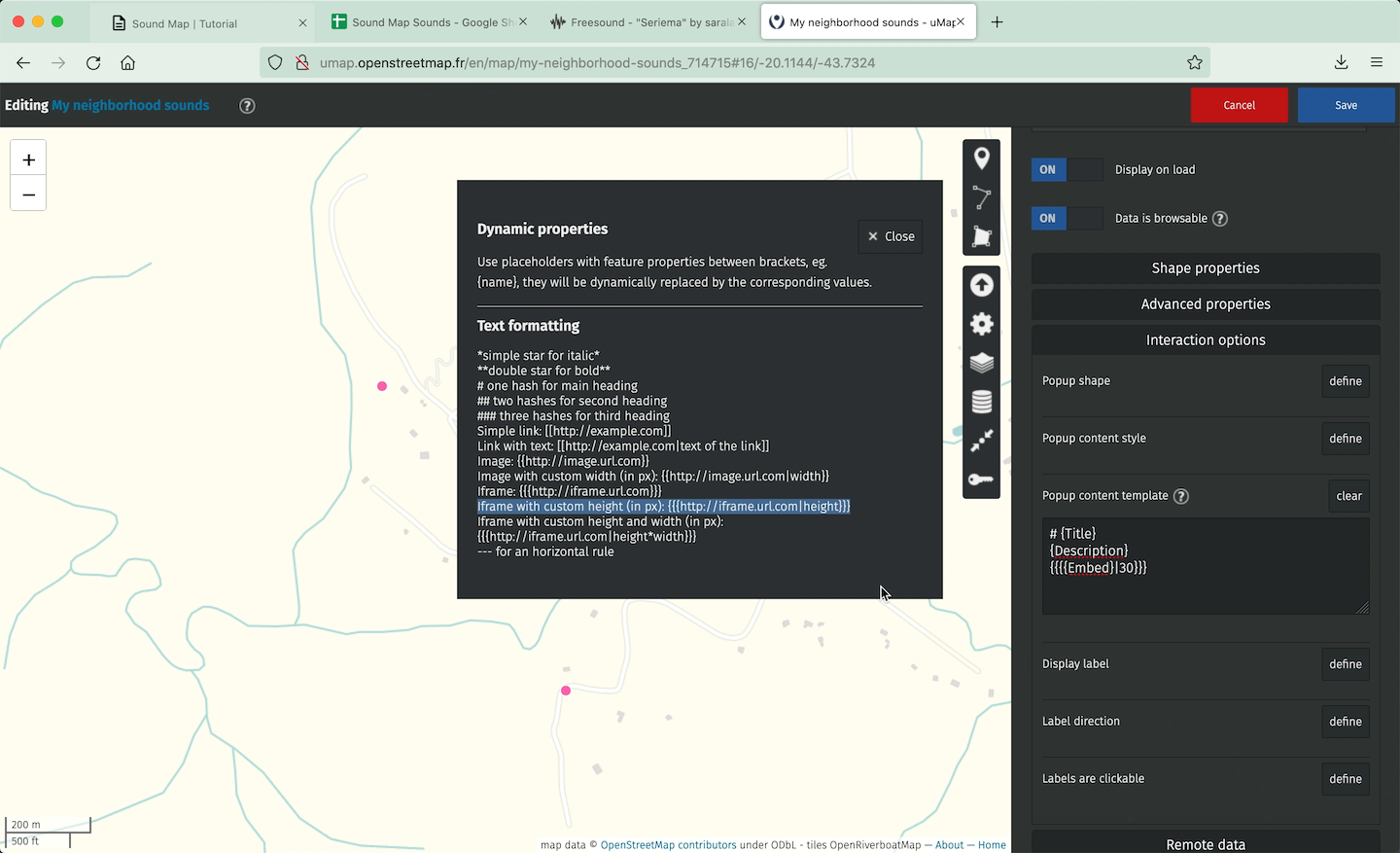
- Preencha esse campo com o nome das colunas de sua planilha seguindo a seguinte formatação estabelecida pelo uMap.
dica.: Todas as opções de formatação podem ser checadas clicando no ícone ? icon
- Certifique-se que os nomes estão escritos exatamente como constam na planilha

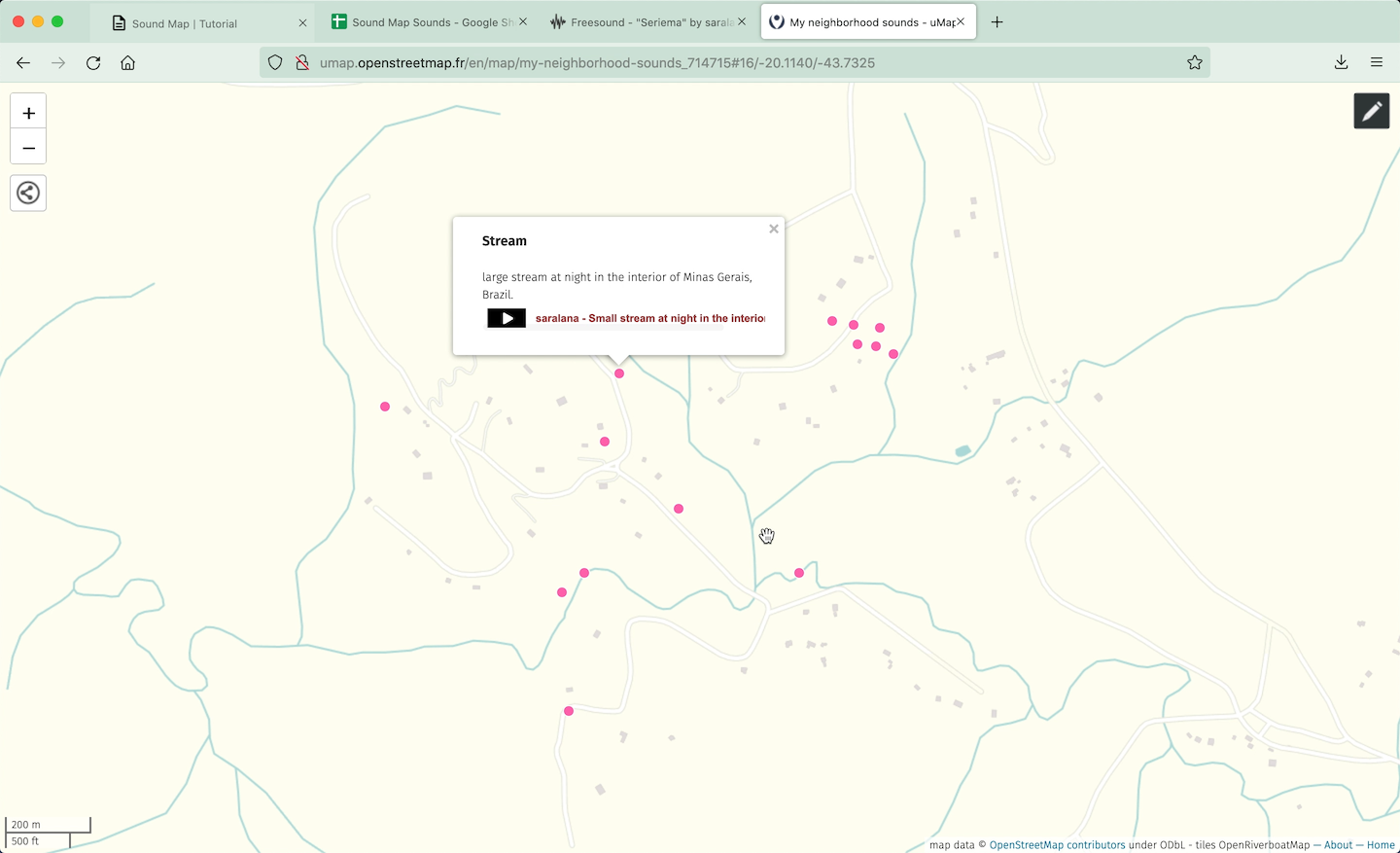
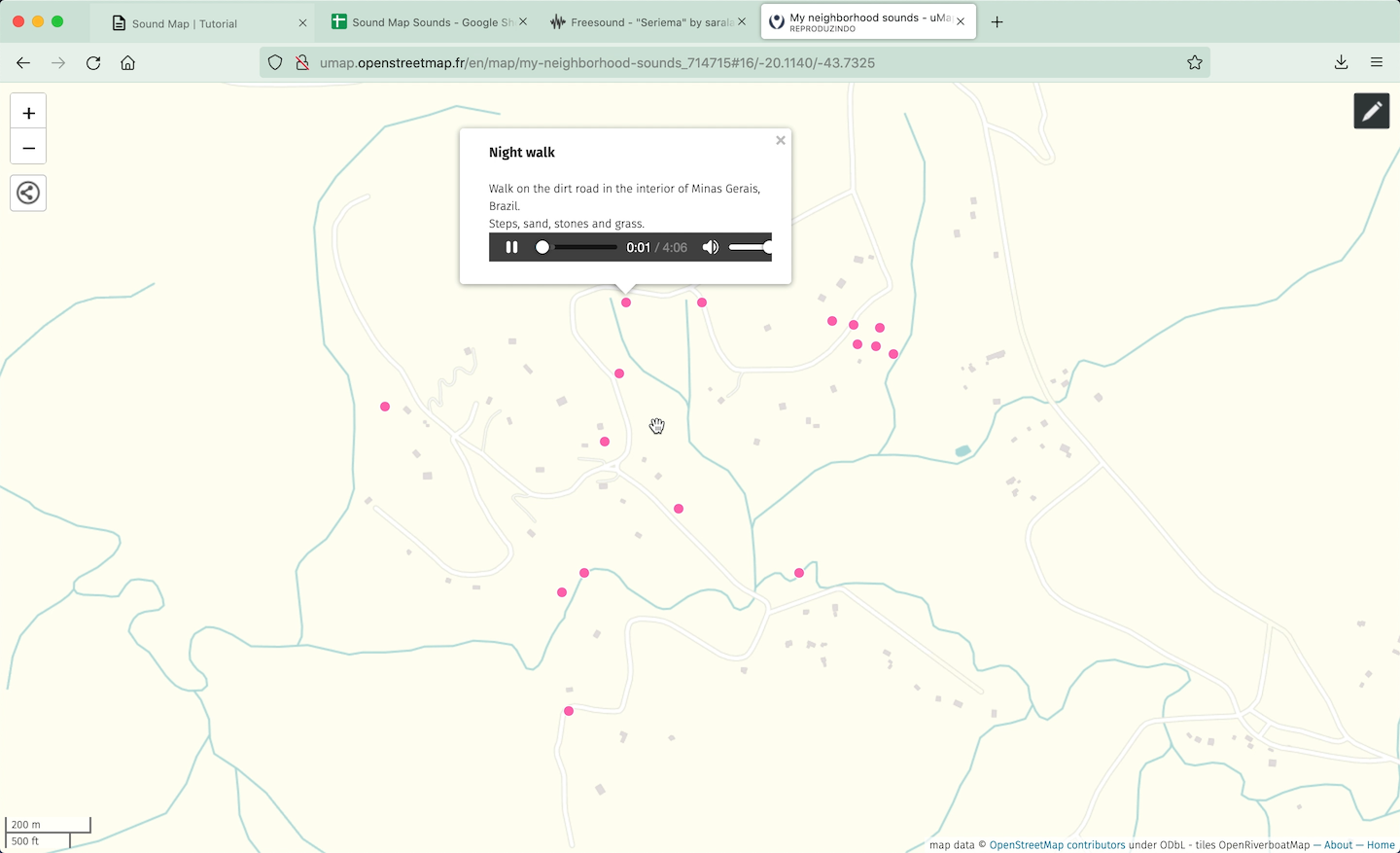
- Salve o mapa e atualize a página. Agora os ponto, quando clicados, vão abrir um popup com um player.

Seu mapa está pronto!
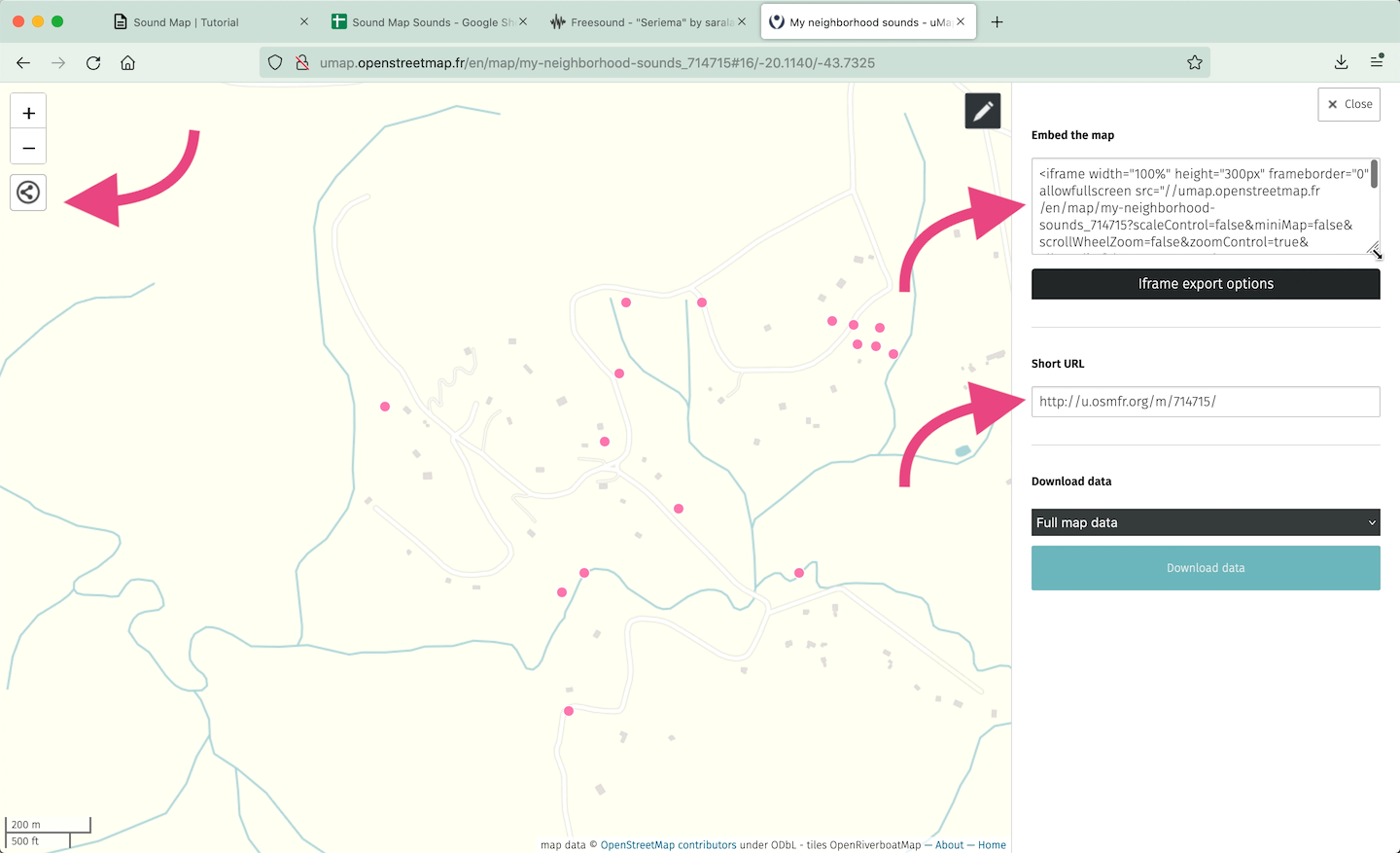
passo 8: compartilhe e incorpore seu mapa

- Clique no botão de compartilhamento para copiar os códigos para:
- Incorporar o mapa em outra página web
- E o link abreviado para acesso direto ao mapa
- Incorporar o mapa em outra página web


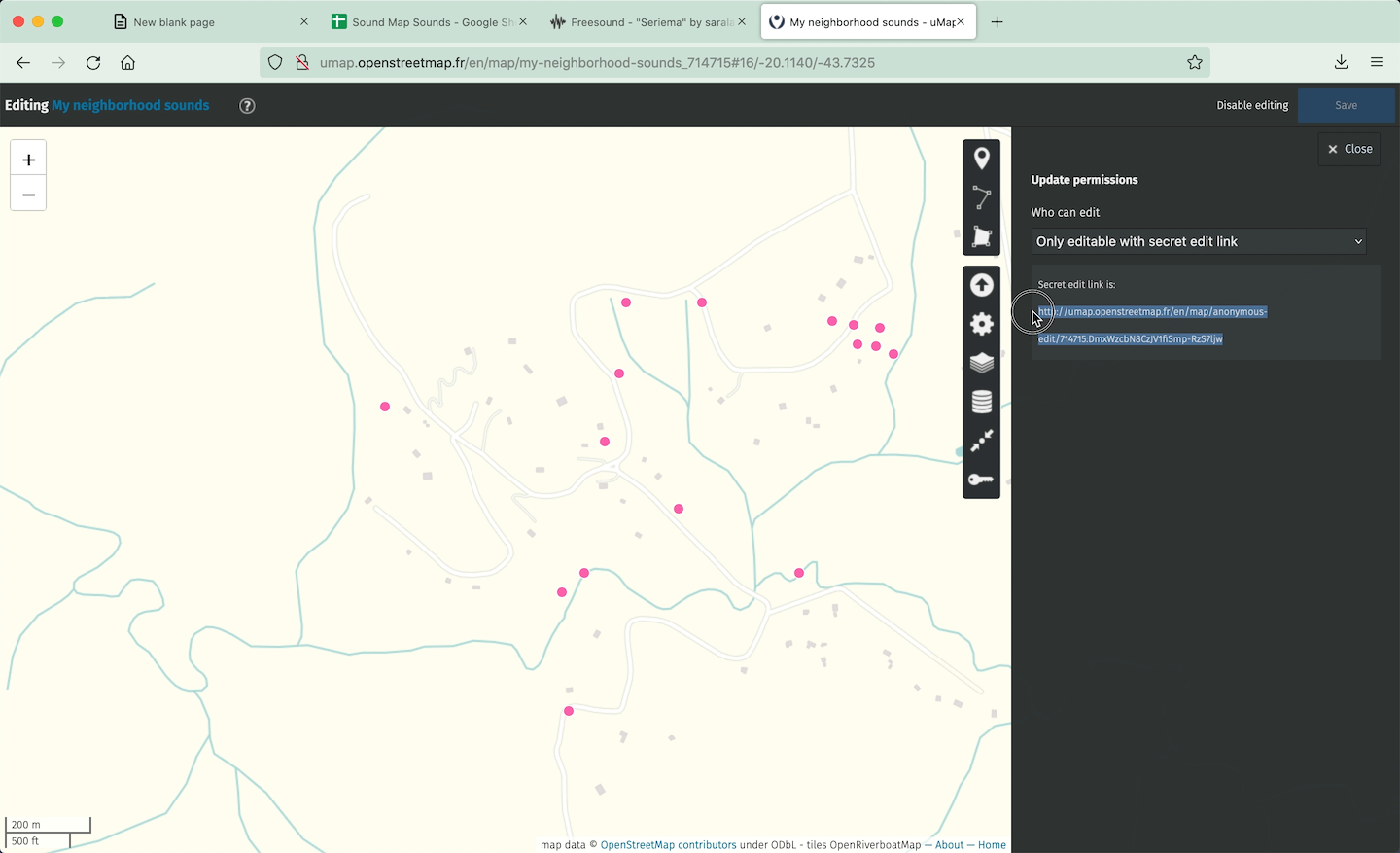
- Para editar seu mapa posteriormente, salve o link para edição: clique no ícone da chavinha, copie e salve o link fornecido.
- Se você está criando seu mapa logado em uma conta uMap, não se preocupe com essa etapa.*
- Se você está criando seu mapa logado em uma conta uMap, não se preocupe com essa etapa.*
passo opcional: usado o player de audio nativo de seu navegador
Você também pode contruir seu mapa usando o player nativo de seu navegador, assim os sons serão tocados automaticamento ao abrir cada popup.
Nesse caso usaremos o link para acesso direto ao arquivo e não o link para incorporação.


- Cada plataforma tem um caminho específico para as apastas de armazenamento. No caso do freesound, você pode usar o seguinte modelo:
- Verifique o número do seu som/post no link incorporável:
https://freesound.org/embed/sound/iframe/NUMERO_DO_ARQUIVO/simple/small/
ex.: https://freesound.org/embed/sound/iframe/560319/simple/small/
- And apply it as the following link
https://freesound.org/data/previews/3_PRIEMIROS_DIGITOS_DO_NUMERO_DO_ARQUIVO/NUMERO_DO_ARQUIVO_7975555-lq.mp3
ex.: https://freesound.org/data/previews/560/560319_7975555-lq.mp3
- Salve o mapa e atualize a página. Os pontos, ao serem clicados, vão abrir um pop up com o player nativo. Os sons serão tocados automaticamente ao abrir cada popup.

Outros links:
-
Mapas sonoros que já desenvolvi tanto para meus projetos, quanto para outr.s artistas - Nos últimos anos tenho usado a plataforma mapbox. Com essa ferramenta você terá mais liberdades para estilizar seu mapa, mas um conhecimento básico de desenvolvimento web será necessário (javascript, html, css). No link abaixo, compartilho um tutorial do mapbox ensinando como usar a ferramenta Sheetmapper, para integração de planilhas do google drive aos seus mapas.
E aqui alguns mapas sonoros que adoro:
Vou adorar conhecer seus mapas!!
Compartilhem comigo :)
Contato:
https://saralana.xyz/sobre